This tutorial demonstrates how to make your own website. I show you how to create your first website, then publish it to the web. It won't take long either. As you'll soon discover, making your own website is much easier than it sounds!
If you're not sure that you want to spend time learning how to make your own website, there are other options available to you. For example, an online website builder might be more suitable for you.
Or, if this page looks too easy for you, you might like to check out this comprehensive web building tutorial
Or, if this page looks too easy for you, you might like to check out this comprehensive web building tutorial
What is a Website?
Before we make our own website, we should understand what a website actually is.A website is simply a collection of web pages. The web pages are usually linked together, but not always. To build a website, you simply create one or more web pages.
In order for the world to see it, the website (or collection of web pages) needs to be "hosted" on a "web server. This "web hosting" is usually done by a "hosting provider". A hosting provider is simply a company that provides web hosting to their customers.
What is a Web Page?
A web page is a text file that contains a combination of text and "markup" code. When the document is viewed in a web browser, it displays (or "renders") as intended. When it is viewed in a text editor (such as Notepad), it displays the text and markup code.
Therefore, a web page consists of 2 views:
- The "rendered" view - This is what you see when you view the web page in your browser.
- The "source code" view - This is the "behind the scenes" code that specifies the content and how the page should appear.
The source code will open in a new window. You can close it when finished with it.
The source code of a web page is made up of HTML tags. Some tags are mandatory (all web pages must use them), but most tags are optional. The actual tags that you use will depend on the content you want to appear.Take a look at the following code:
The above code can be a template for any web page. If you view the source code of any web page, you should find these tags. You might need to search for them, but they should be there.
You should be able to see the tag near the top, and the near the bottom. This is because all other HTML tags must go in between the and tags. (The only exception to this is the tag, which specifies the version of HTML/XHTML the document is using. We won't go into this tag here, but if you're interested, here's more info).
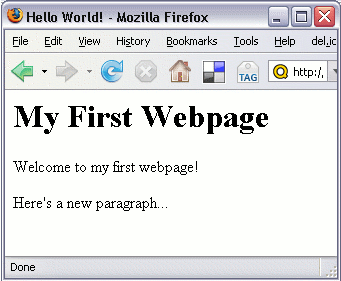
The tags contain all content to be displayed on the page. For example, if you wanted to display the words "Welcome to my web page", you would need to place them in between the and tags.Here's another example. This time, let's add some content:
If you were to open the above HTML file in your browser, it should look something like this:

As you can see, any text surrounded by
and
appears as a heading (heading level 1 to be exact). The text withintags displays as normal paragraph text. You can add as many HTML tags as you like to a web page.
There are many more HTML tags (close to 100). Some tags are used for formatting (like
and
), other tags are used for displaying objects (such as images, forms, tables, etc).How do I use this Code?
So far I've showed you the code used to create a basic web page. I've also showed you what that web page looks like in a browser. Now I'm going to show you how to do this yourself.
To create a web page like the above example, do the following:
- Open up a text editor (such as Notepad or Simpletext)
- Open a new (blank) page (i.e. "File > New...")
- Copy the code from "Example 2" and paste it into your blank text file (or re-type it if you prefer)
- Save the file as "index.html" (take note of where you saved it)
Now, you can go ahead and view your new web page in your browser. To do this, you can double-click on the file. If this doesn't work, try opening a new browser window, then dragging the file onto it. Otherwise, depending on your browser, you should be able to go "File > Open..."
Adding another Web Page
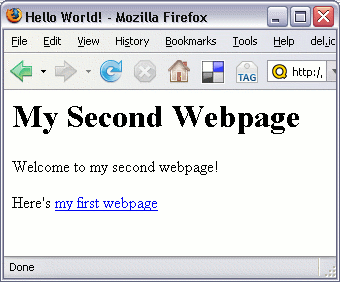
Adding another web page is just as easy as creating your first one. In fact, you could just make a copy of your first one if you wanted, then modify it as you wish. For example, you could create a "hyperlink" so that the two pages are linked. That way, clicking on the link will display the other page.So, let's create another web page. On this web page, we will have a hyperlink that points to our first web page. To do this, our code would look something like this:
The above HTML page will look like this in a browser:

So, go ahead - create your second web page. This time call it, say... "page_two.html".
So, in case you've forgotten how to do this, here are the steps for creating your second web page:
- Open up a text editor (such as Notepad or Simpletext)
- Open a new (blank) page (i.e. "File > New...")
- Copy the code from "Example 3" and paste it into your blank text file (or re-type it if you prefer)
- Save the file as "page_two.html" (save it into the same directory as your previous file)
Adding More Content to your Web Page
Now that you've made your first website, you can add as much content as you wish. For example, you could add more text and format it, you could add form elements, images, and much more.Quackit provides lots of HTML codes that you can copy & paste into your own web pages. These are available at theHTML code library and the HTML examples page.
Feel free to copy/paste any of these HTML codes into your own web page and change them as you wish. Don't be afraid to experiment.
Ready to Publish Your Website?
Everything you've done so far has been on your local computer. The only people who can view your web page are those with access to your computer.To publish your website for the world to see, you'll need to "upload" your website to a website hosting provider's server. To do this, you need to open an account with a web hosting provider. Once you've done this, you'll be able to give out your own ".com" address to anyone you want to view your website.
Opening a hosting account is usually straight forward. The hardest part is often deciding which hosting plan to use. If you're just starting out, a basic hosting plan is usually sufficient.
So, to publish your website, you simply:
- Open an account with a hosting provider
- Upload your web page/s (your web host will explain how to do this once you sign up)
ZappyHost provides great hosting plans for beginners right through to professionals. For now, the Linux Economy planshould be more than enough. It's the cheapest plan but you get loads of features and sufficient disk space. If you have lots of photos/images for your website, you might be better off with a Deluxe or Premium plan, as these plans provide much more disk space.
If you prefer to shop around first, check out my Web Hosting Tutorial. This tutorial explains in more detail, what web hosting is, and how to choose a hosting provider.
Online Website Builders
I realize not everyone wants to spend the time learning HTML etc in order to make their own website. Many people just need to get a website up and running ASAP without getting all technical! If this sounds like you, you might prefer to use an online website builder. This allows you to build a website within minutes - no technical knowledge required. And because hosting is included, it's like a "one-stop-shop" for building a website. ZappyHost provides an online website builder called Website Tonight. Website Tonight is an online website builder with hosting included. If you like the sound of that, check it out!More Resources
Quackit contains thousands of pages of useful info regarding building websites. Here are some you might find useful for making your own website:- The Build a Website Tutorial is a great page to bookmark. It is the main entry point into all the tutorials regarding website development.
- As mentioned, we've got Copy/Paste HTML Codes and HTML Examples that you can use to copy and paste into your own web pages.
- And, you can always check out the Quackit homepage for a quick glance at what you can find at Quackit









0 komentar:
Posting Komentar
Please be a member and put your comments here.